Hosted Checkout
See the detailed API Reference for more information.
Introduction
The payment pages in the Hosted Checkout are part of the Redirect Flow and are designed to streamline payment integrations and enhance the customer experience by providing a dedicated payment interface.
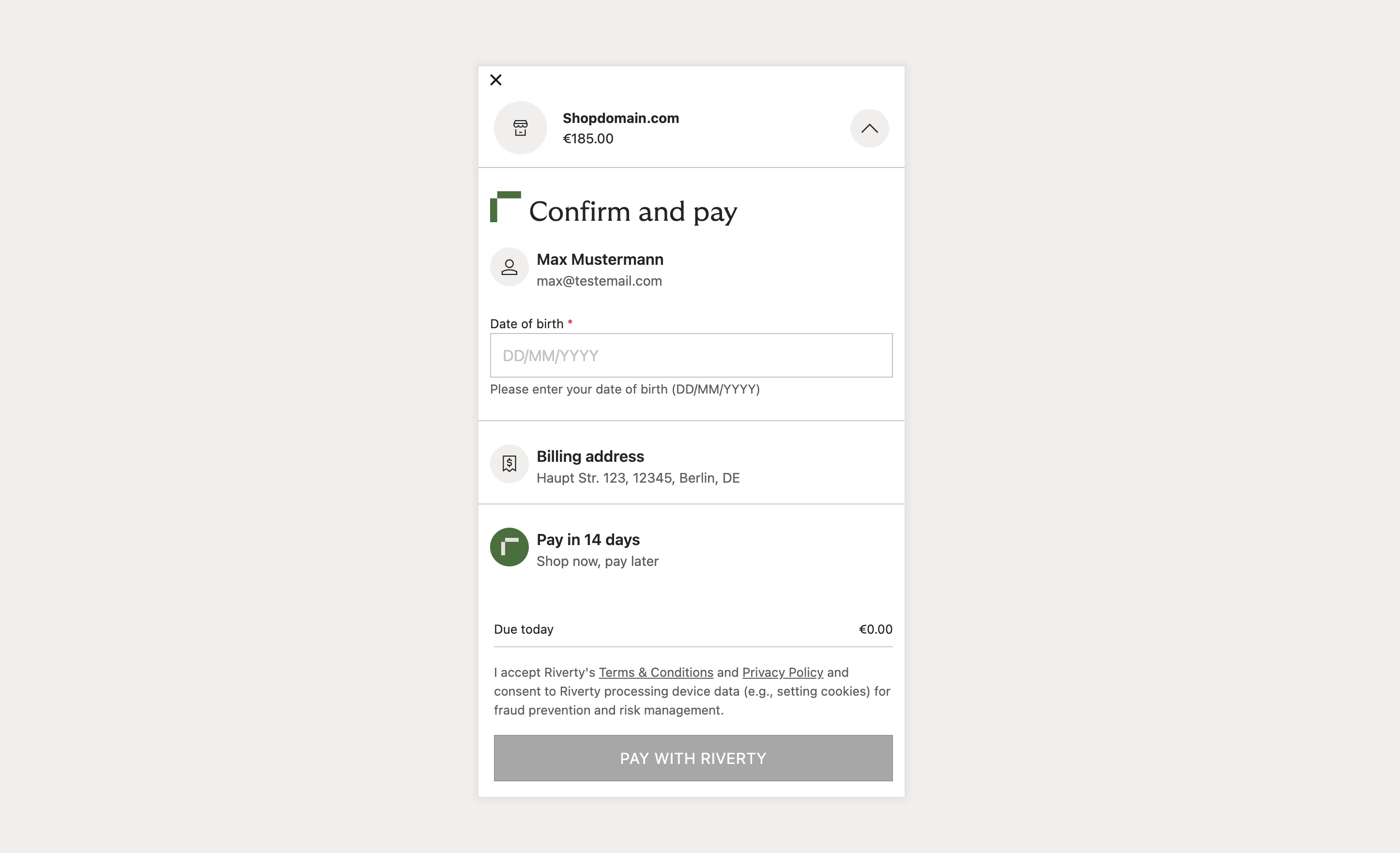
Example of a payment page

There we present a dedicated payment screen that seamlessly navigates customers through their payment journey by:
- Providing relevant details about the selected payment method
- Collecting required information not captured during the merchant's initial checkout process
- Communicating all required legal information
- Authenticating customers with extra security layers like Strong Customer Authentication.
This solution saves Merchants and Partners from having to make extensive modifications to their checkout flow. Merchants simply have to display the payment method title, tagline, and logo. Riverty does the rest.
Benefits for Customers, Partners, and Merchants
Customer Benefits
These pages directly addresses two primary consumer concerns: transparency and security.
- Highlighting Payment Method Advantages: The benefits of the selected payment method are clearly stated in simple language, ensuring consumers are well-informed.
- Removing Uncertainties: The order items are restated and the payment terms are clearly provided in simple terms. Providing a safety net for mis-clicks or other accidental purchases.
- Guided and Secure Information Sharing: The payment page offers customers clear guidance in a secure environment to share required KYC information. This might encompass personal details not included in the merchant's initial checkout process.
Partner Benefits
The primary advantage for our partners is a simplified merchant integration process. The payment pages shown in the redirect flow significantly reduces the need for payment method and country-specific checkout adjustments. Better yet, it provides this simplification while maintaining our existing robust protocols for payment authorization and secure customer authentication.
This smoother implementation experience is available for first-time integrating partners, partners already linked through our REST API, and partners who are transitioning from older API connections. This is achieved by the similarity Riverty designed into all connection types.
Integrating with the redirect flow is forward thinking, granting partners access to the future enhancements that Riverty continually applies to its product offering. These enhancements encompass a spectrum of improvements, spanning from refining the user experience to introducing modern payment options to incorporating the most advanced risk management techniques like SCA (secure customer authentication).
Merchant Benefits
For Merchants with a direct connection to Riverty, the advantages closely align with those outlined for our partners:
- Easy Implementation: no need to configure country and payment specific required fields
- Quick Access to Modernization: Riverty updates are automatically configured
- Seamless User Experience: no confusion around consumer required information and payment terms
Of course, it also leverages Riverty’s existing consumer-centric offerings, such as the Riverty mobile app and the MyRiverty consumer portal. This alignment allows your customers to easily manage their payments while clearly maintaining the prominence of your brand identity.
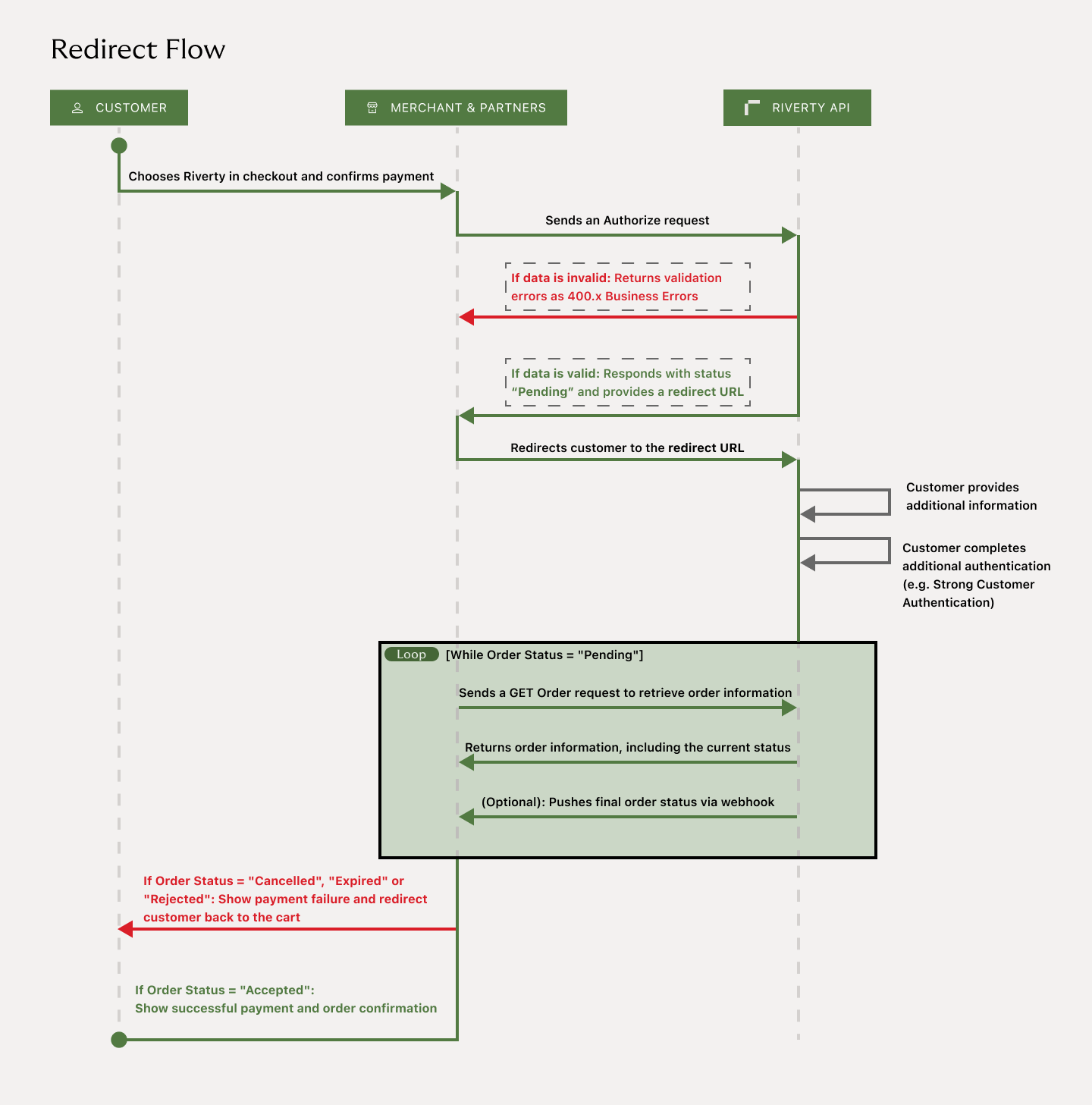
Understanding the Redirect Flow
You can seamlessly integrate the payment pages using the Redirect Flow.

The sequence of actions is as follows:
- A customer selects products, proceeds to checkout, and initiates a purchase.
- Upon order confirmation, a payment request is directed to the Riverty API, resulting in a response with a 'redirectUrl'. This call should contain the final return URL for the customer's eventual return as ‘merchantUrl’.
- Example requests and responses: Authorize Payment
- Upon redirect, a payment screen emerges, prompting the customer to input additional information (e.g. date of birth or SSN). This screen also displays order and payment details.
- Upon successful payment completion, the customer is redirected back to the provided ‘merchantURL’.
- The merchant then retrieves the order's status by making a GetOrder call using the order number.
- Example requests and responses: Get Order
- The GetOrder status response can manifest as follows:
- 'Accepted': This signifies a successful payment, enabling the merchant to proceed with order handling. Customers should be directed to the order success page.
- 'Cancelled', 'Rejected' or 'Expired': In this instance, the payment has failed. The customer should be informed via the CustomerFacingMessage from the order response and guided back to checkout.
- 'Pending': This signifies an ongoing order process that might be awaiting further customer actions, such as verification through Strong Customer Authentication or if the customer has deviated from the process. Pending orders automatically expire after 15 minutes, requiring a new attempt with a new order number.
Integrate per payment method
From there we offer two options:
- Direct payment method integration, same as Authorize Payment
- Integration via a payment selection page.
Opting for the direct payment method integration offers greater flexibility by allowing you to display payment methods individually during checkout, eliminating an additional step in the process.
On the other hand, integration via the payment selection page is more standardized, making it easier to implement. With this approach, only one Riverty payment method appears in the checkout, requiring the consumer to select their preferred payment method within the payment screen.
Integrating the payment selection page
Integrating the payment selection page involves a process similar to integrating it per payment method, with a few key differences.
Enabling the Payment Selection Page
To enable the payment selection page, add an additional paymentSelection parameter to the "hostedCheckout" element of the Authorize Payment endpoint (/api/v3/checkout/authorize):
"paymentSelection": []
This parameter activates the payment selection page. If this parameter is left empty, the payment selection page will be displayed as long as multiple payment methods are available for the customer. If only one payment method is available, the customer will be directed straight to the specific payment method's page to streamline the process.
Differences between the payment page vs. direct API integration
The redirect flow is aimed to make the integration more easily and generic, so that less payment and country specific changes are needed.
The variations primarily involve fewer required fields, redirection of customers to the payment page, and subsequent steps for obtaining the order status.
Certain customer details, such as date of birth, are then not required in the authorization call. This provides the merchant with two options:
- The consumer can enter any needed details into the payment page directly
- If the merchant has previously collected some of the required consumer information, it can be provided by the merchant during the authorization call to avoid consumers have to re-enter data. This option is dynamic, meaning the merchant can provide the information they have and any missing information will be requested in the payment page. (This only applies to the fields listed below)
There is also no need to ask for any payment method specific data, this information will be collected in the payment page.
Difference in Required Fields
Personal information that is not required for the authorization call when using the payment pages:
| Field | Description |
|---|---|
| customer → phone | Phone number |
| customer → mobilePhone | Mobile phone number |
| customer → birthDate | Date of birth |
| customer → identificationNumber | Personal identification number like SSN |
Payment method specific data which is not required is the following:
| Payment Methods | Field | Description |
|---|---|---|
| Direct Debit | payment → directDebit → bankAccount | Bank Account Number (IBAN) |
| B2B Invoice | customer → companyName | Name of the company |
| customer → identificationNumber | Company identification number or organisation number |
Redirecting Customers
The response to an authorization request will result in a response with a "redirectUrl".
The partner or merchant is responsible for directing the consumer to this "redirectUrl" and to include a value "merchantUrl" in the payment request. The "merchantUrl" serves as the destination URL where the customer will be redirected to after completing the payment process.
Get Order Status Afterwards
The consumer will be redirected towards the given “merchantURL” when the payment process is completed. From here the partner or merchant should check the status of the order by sending a “Get Order” call towards the get order endpoint: Get Order. The orderNumber is a required field for this endpoint to get the correct response data. For more details, please check “Understanding the Redirect Flow” above.
Enhance Timing of Getting The Order Status
We recommend the following timing guidelines:
- Trigger the
GetOrderrequest when the customer is redirected back to the merchant return URL. - If the customer does not return within one minute, automatically trigger the
GetOrderrequest. - While the order status remains "Pending," continue sending
GetOrdercalls at 30-second intervals. - If 15 minutes elapse without an update, the order status will automatically transition to "Expired."
Availability and Functionality
Countries and Payment Methods
This feature is accessible across all countries where we operate, featuring 14/30-day invoicing and Consolidated Invoice options. Direct Debit is exclusively offered in Germany, Austria, and the Netherlands. Additionally, Pay in 3 is exclusively available in the Netherlands.
| Country | 14/30-Day Invoice | Consolidated Invoice | Direct Debit | Pay-in-3 | Fixed Installments | Campaign Invoice |
|---|---|---|---|---|---|---|
| Austria | ✔ | ✔ | ✔ | ✔ | ✔ | |
| Belgium | ✔ | ✔ | ✔ | |||
| Denmark | ✔ | ✔ | ✔ | ✔ | ||
| Finland | ✔ | ✔ | ✔ | ✔ | ||
| Germany | ✔ | ✔ | ✔ | ✔ | ✔ | |
| Netherlands | ✔ | ✔ | ✔ | ✔ | ✔ | |
| Norway | ✔ | ✔ | ✔ | ✔ | ||
| Sweden | ✔ | ✔ | ✔ | ✔ | ||
| Switzerland | ✔ | ✔ | ✔ |
Additional Services
In addition to supporting various payment methods, the redirect flow also provides additional services such as Strong Customer Authentication, Profile Tracking, and Idempotency. Importantly, no further development is required to utilize these services.
Strong Customer Authentication
SCA, outlined on this page, is designed to enhance security by reducing fraud in online payments, thereby fostering consumer trust. SCA is seamlessly integrated into the payment pages without necessitating additional development. Following order confirmation on the payment page, consumers may encounter an additional authentication step depending on the country-specific eID method used. Once authenticated, consumers are directed to the provided merchantUrl in the original request.
Profile Tracking
Profile Tracking, detailed on this page, serves to identify and track internet access devices (e.g., PCs, smartphones, tablets) to detect potential fraudulent activities. It's automatically activated on the payment pages for applicable countries, ensuring compliance with relevant legal regulations.
Do you find this page helpful?